Table Of Content
- Asymmetrical
- The Key Elements & Principles of Visual Design
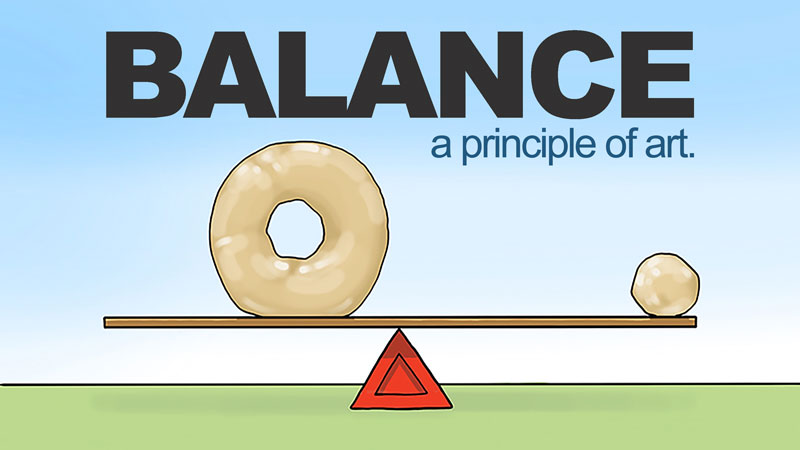
- What is the principle of balance in design?
- Easiest Online Businesses to Start: Your Ultimate Guide
- How to apply balance in design
- How Many Types of Balance Are There in Graphic Design? Finding Balance in Art
- The different types of symmetry and asymmetry

We can avoid creating too much visual tension by combining the factors of visual weight. It's when every design element and principle comes together as one, creating harmonious flow and tranquility. Rhythm is like a combination of pattern, movement, and repetition.
Asymmetrical
An example of mosaic balance is a painting by Jackson Pollock. The photograph below, is a great example of something being completely off-balance, and yet still appealing to the eye. So going off-balance is a choice you’ll want to tread cautiously with.
The Key Elements & Principles of Visual Design
Visual hierarchy places importance on presenting the most vital information at the top. By understanding and applying these principles, designers can create intuitive, aesthetically pleasing, and practical designs that cater to user needs and preferences. The simplicity of symmetrical forms is predicted by the Law of Prägnanz. Gestalt principles such as focal points and similarity contribute to visual weight.

What is the principle of balance in design?
Knowing each one of these and the purposes they serve is the best way to use each to your advantage. When there is balance in a design it is aesthetically appealing. Designs with balance in them also manage to establish a clear focal point in the image and this can be useful in storytelling. We observe symmetry in many difference aspects of nature, such as in human faces or butterflies. Symmetrical (aka formal) balance is accomplished by mirroring objects on one or more axes.
Top 11 UX Design Principles for Startups - Appinventiv
Top 11 UX Design Principles for Startups.
Posted: Thu, 23 Sep 2021 07:00:00 GMT [source]
However, you should consider how to distribute and manipulate the other design elements to maintain proper visual balance. Even people who know about symmetrical and asymmetrical balance might have their doubts when it comes to actually implementing them in the design. That’s why, when given a chance brands feel hesitant to play with asymmetrical balance. Here are some misconceptions about balance in design that puzzle both designers and brands looking for new graphic designs.
It requires a keen eye for detail and an understanding of the principles of balance in design to create a structurally sound and visually appealing design. By following the principles discussed in this guide, you can achieve balance in your design and create a masterpiece that is both aesthetically pleasing and functional. Balance can be achieved by having symmetry in the design (for instance, having a webpage with centralised text and images). However, you can also achieve balance without symmetry — perhaps unsurprisingly, this is known as asymmetrical balance. We achieve asymmetrical balance when we arrange differently sized elements in a way that results in unity. We can imagine a centre point of the design and distribute the elements in a way that creates balance.
Now that you know the basic principles of design, it’s time to put them into practice. For example, if you’re designing any kind of logo, you can create contrast with a pink background, blue or green elements, and white text. There might be many variations to this answer, however, in most, you’ll definitely find the design principles below.

How Many Types of Balance Are There in Graphic Design? Finding Balance in Art
Now that you know the rules, you can learn how and when to break them. There are times when you want to make your design uncomfortable to your viewers. Maybe you want them to stop and think, or move and take action.
We tend to identify objects by their basic shapes, and only focus on the details (such as lines, values, colours and textures) on closer inspection. For this reason, shapes are crucial elements that we designers use for quick and effective communication. Franks Spillers’ design checklist is an example of customized design principles for mobile user experience (UX) design. A composition with unequal weight on both sides has asymmetrical balance.
7 Lagom Design Principles That Make Scandinavian Homes Happier - Better Homes & Gardens
7 Lagom Design Principles That Make Scandinavian Homes Happier.
Posted: Mon, 10 Jan 2022 08:00:00 GMT [source]
You can do this through things like scale, white space, color, shadow, pattern, or other techniques. Create visual hierarchy through things like scale (the relative size of elements) and color. Typographic hierarchy can be created by using different typefaces, sizes, and font weights. Great examples of asymmetrical designs are those we see that have a massive object on one side with smaller text on the other.
Both the logo and navigation bar are centered, but they don’t appear to be visually centered. My eye wants the logo to be centered on the ampersand, or at least closer to it. The three menu items on the right side of the navigation bar have more letters than those on the left. My eye wants them to be the same and wants the center to be in between the “About” and “People” links. The downside of symmetrical balance is that it’s static and sometimes regarded as boring.
Whether the balance is symmetrical or asymmetrical, the goal is to create a feeling of equilibrium that is pleasing to the eye. That's because the designer has used the principle of emphasis to create a focal point or area of interest within the composition. There are several such cases where symmetrical balance might not be suitable for the intended effect.
Achieving balance doesn't necessarily mean creating symmetrical designs. Balance can be achieved through careful distribution of visual weight, strategic arrangement of elements, and a sense of harmony in your overall composition. In the first lesson, you’ll learn the difference between visual design elements and visual design principles.
UI structures and web layouts too are often designed using grids, allowing for a balanced placement of design elements throughout the whole structure. Learning and following established design principles in graphic design allows you to create more cohesive designs that delight users and offer exceptional user experiences. There is a type of balance that not many graphic designers use as the result can sometimes be seen as a hot mess. It has no vertical alignment, but its horizontal alignment and the uniform size of the images balance it out. It is the careful distribution of visual weight in your website design, logos, blog images, and many other design assets.
Symmetrical balance conveys a sense of stability in the artwork. This type of balance is used in a design or in photography with the intention of creating defined focal points, movement or tension. This means that the visual weights of the different elements in the design are not evenly balanced as with symmetrical balance. Like many kinds of art, graphic design has its basic principles and elements. The principles of design are the rules a designer follows to have a composition that’s just right. They help you create artwork that’s not only beautiful and eye-catching but also correct in ways professionals can see and viewers feel.

No comments:
Post a Comment